Content strategy at Adobe
I worked at Adobe for six years on the Typekit team, initially as the editor for their blog but later as their copywriter and content strategist. Originally a startup that was acquired by Adobe in 2011, Typekit matured (and rebranded!) while I worked on the team, demanding a variety of content skills over those years.
Typekit blog editor
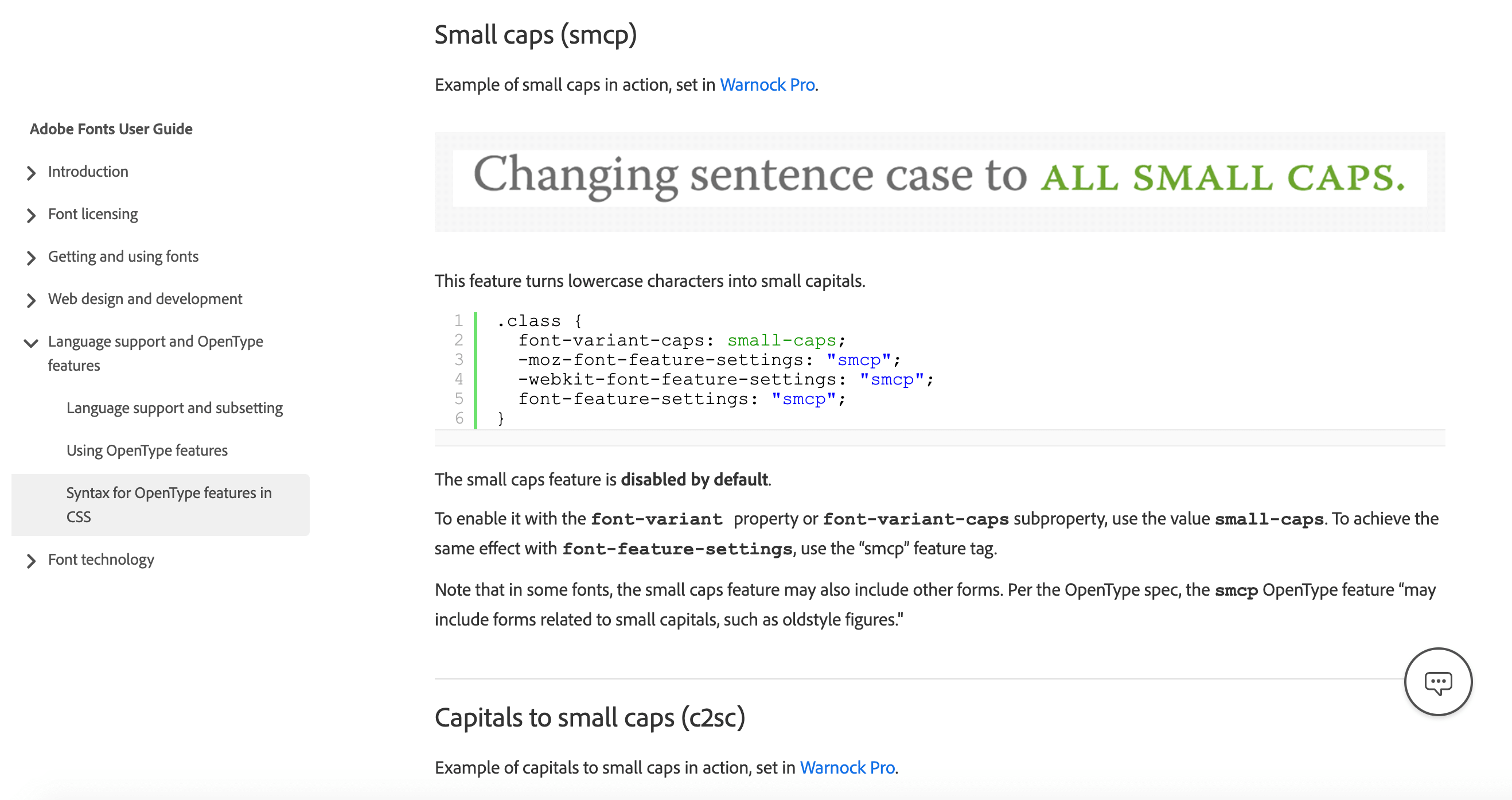
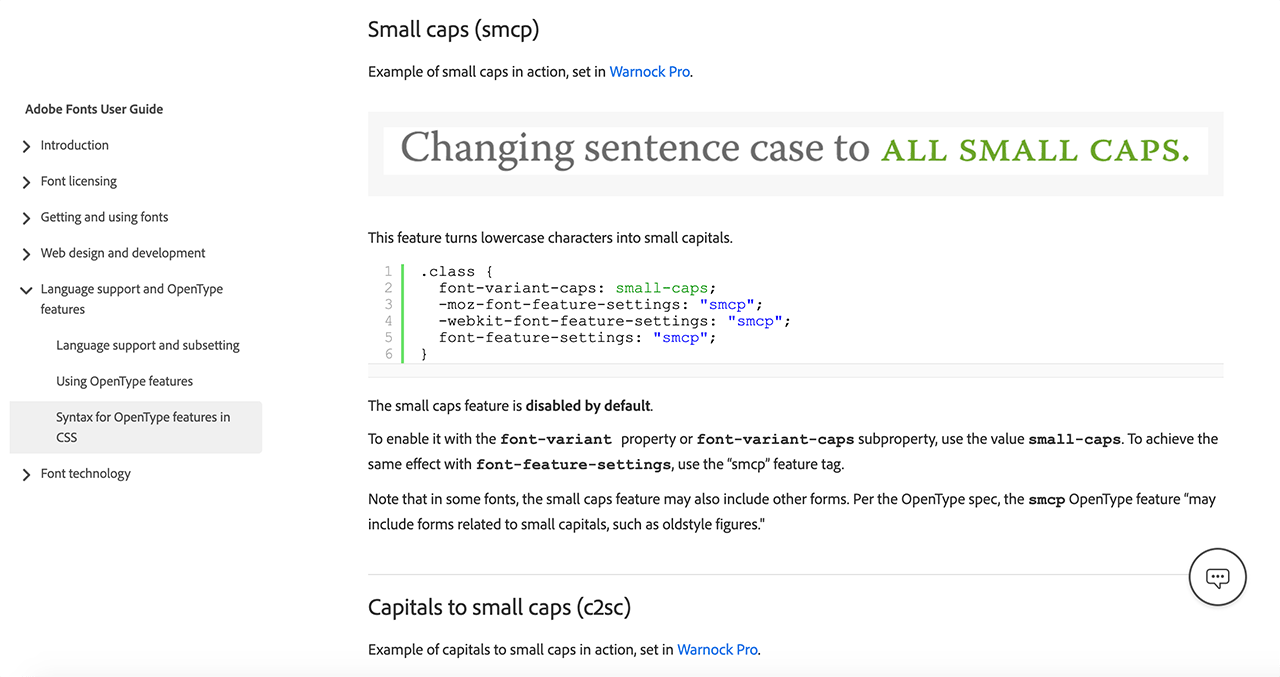
When I started at Typekit, I didn’t know any typographic terminology; I wasn’t even sure about the difference between serif and sans. With the type team I gained experience with taking technical language and making it comprehensible to a general audience — particularly on the blog and in some of our help documentation.

I wrote regular posts on the Typekit blog, running the gamut from promotional announcements to technical product updates.
Farewell Proxima Nova Soft, hello Proxima Soft
Font files are tricky to manage, in part because the people who design them often like to make tweaks or additions. In this post, I explain one of these changes to customers in an effort to mitigate any confusion on their side.
Adobe Captivate, now with fonts from Typekit
An Adobe application called Captivate added the Typekit font library to their product. This was a goodwill post that likely had little overlap with our usual blog audience, but nonetheless endeavored to explain the product offering.
Typekit Help: A quick guide and some updates to our documentation
Typekit maintained its own Help documentation until 2016, when we moved it over to an Adobe-managed central repository. We were concerned that this might confuse some of our original customers, so we explained it a bit in this post.
Website content strategy & copywriting
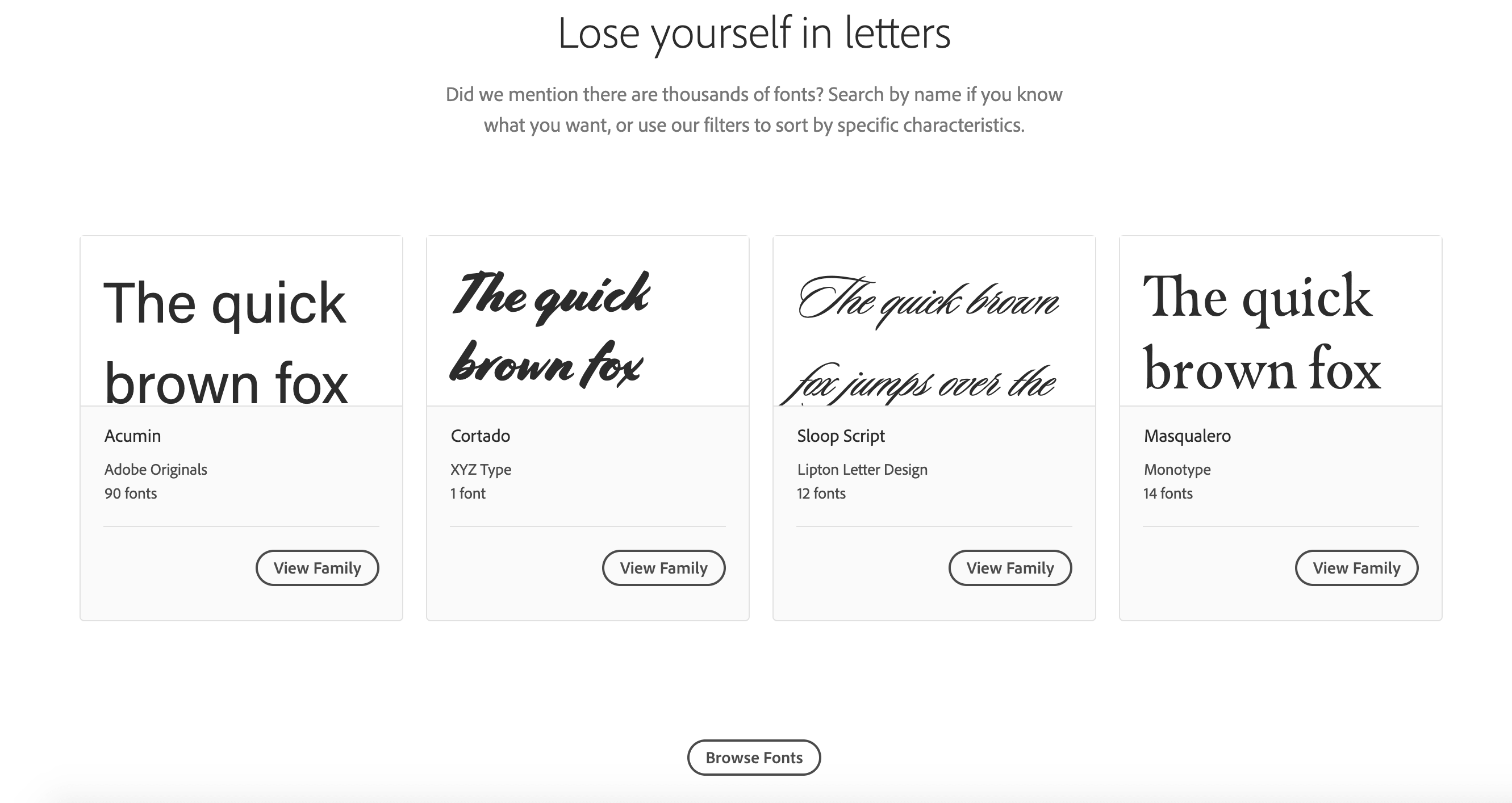
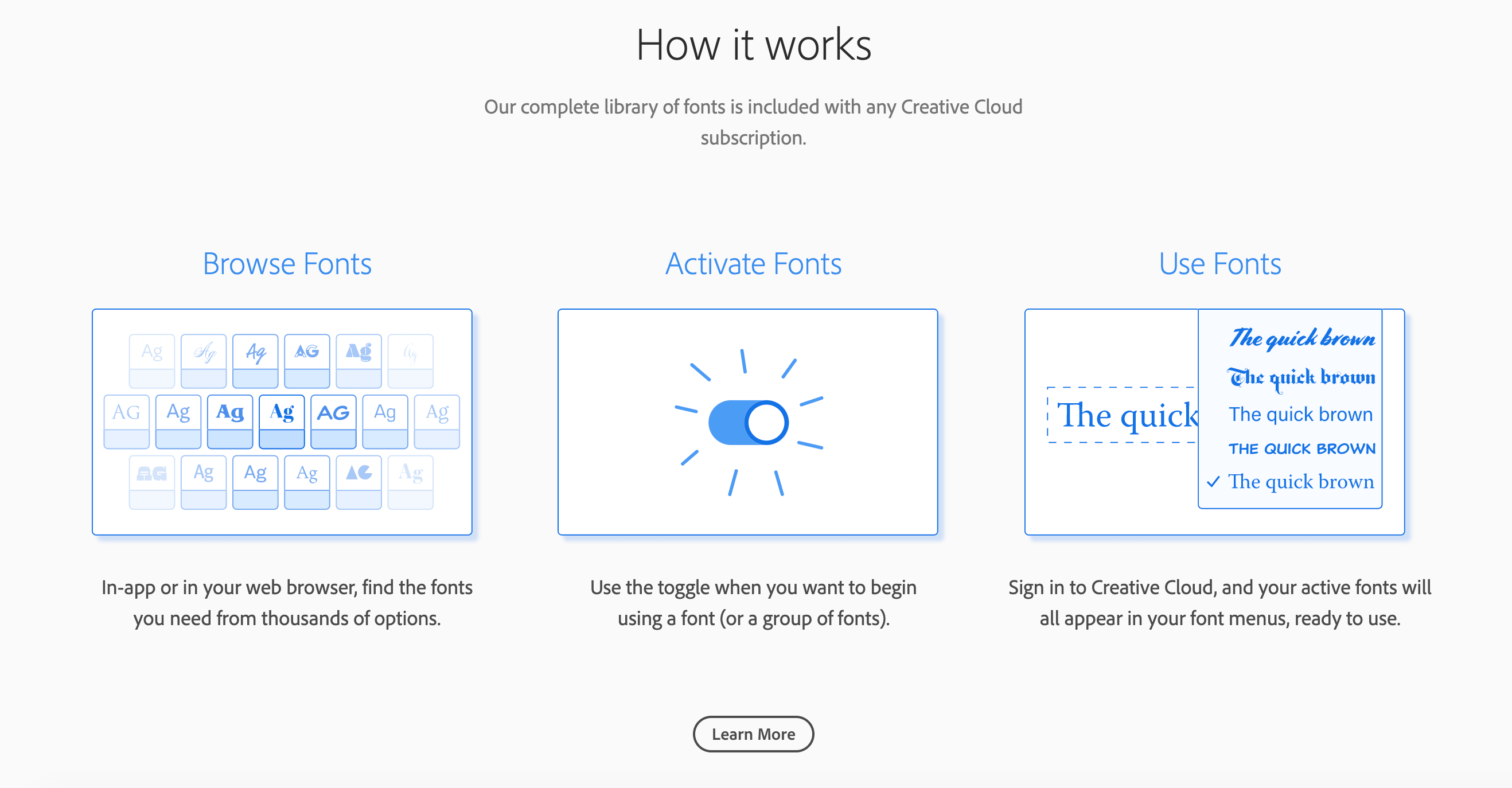
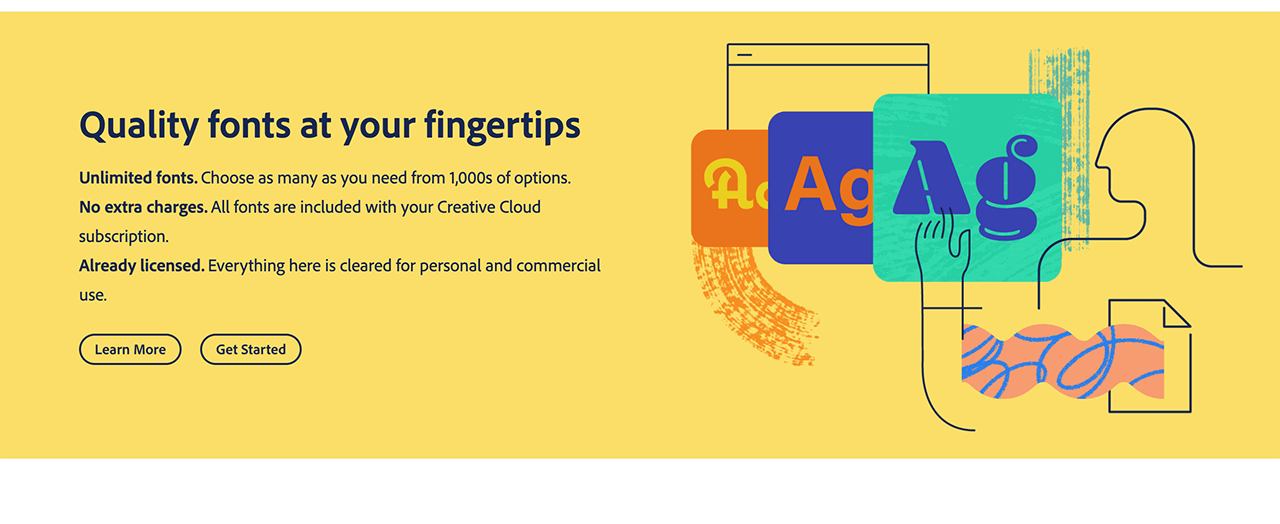
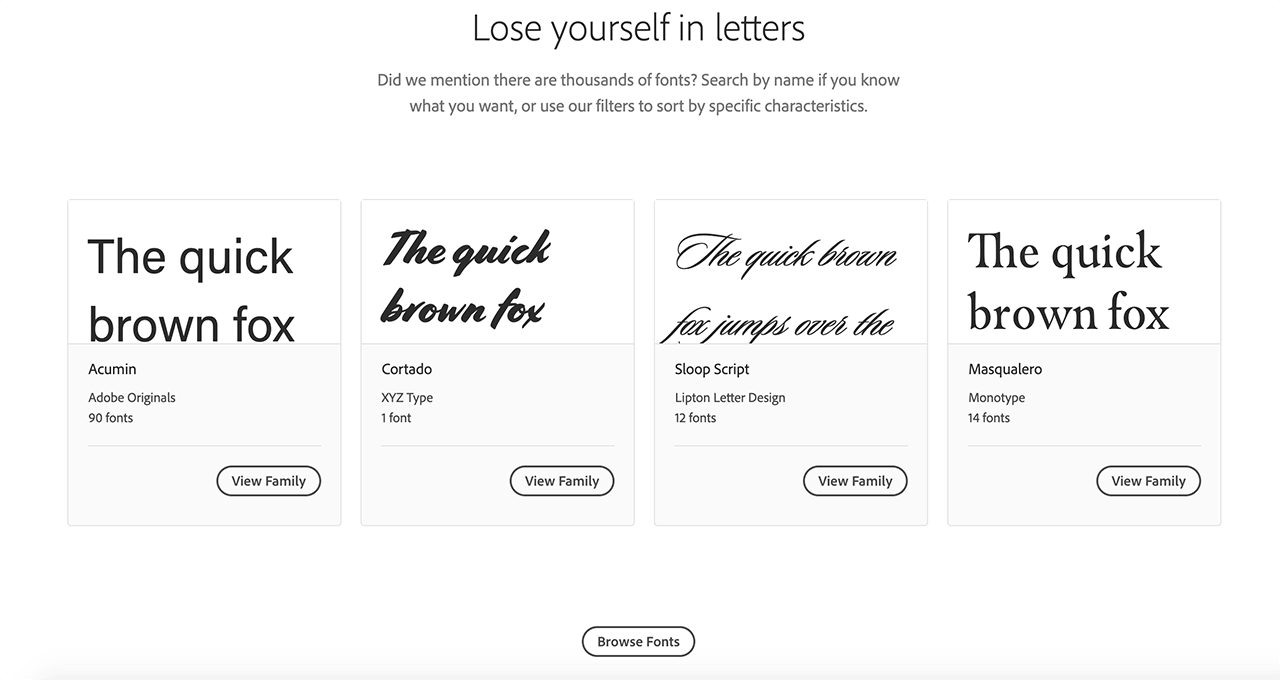
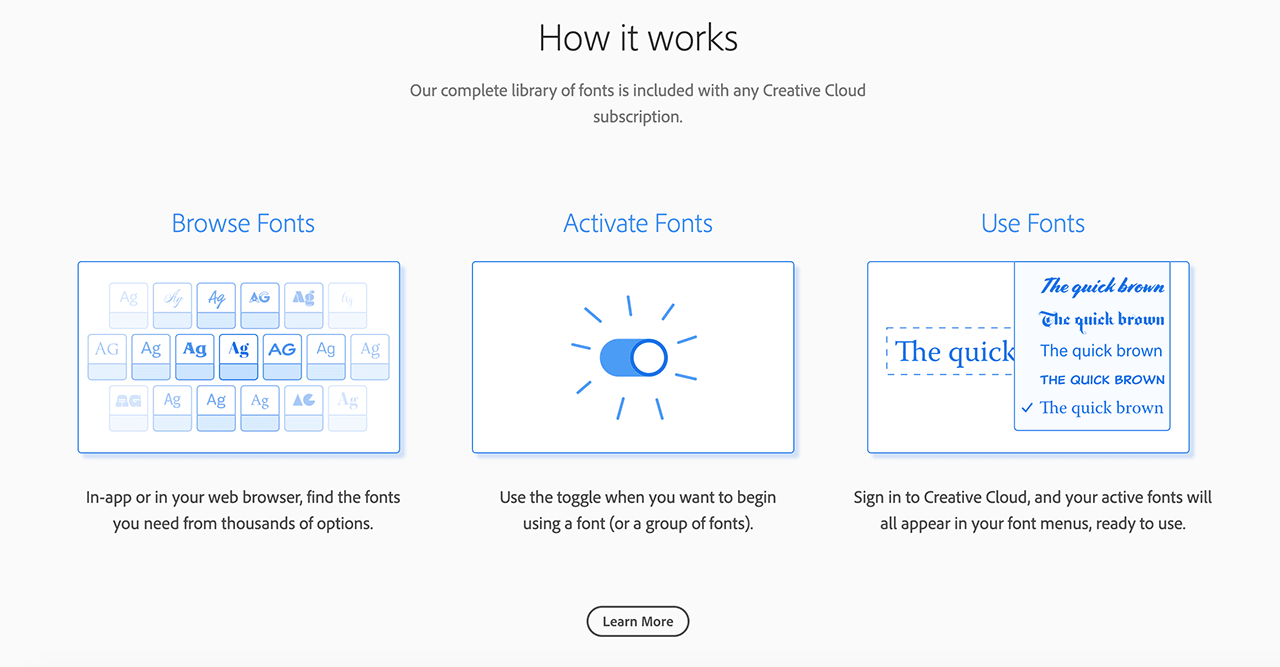
In 2018, Typekit rebranded itself as Adobe Fonts. This project required an enormous amount of copy revision and rewriting, the most visible of which was on the new product website. I wrote most of the copy that’s on the Adobe Fonts website today.



Content organization & planning
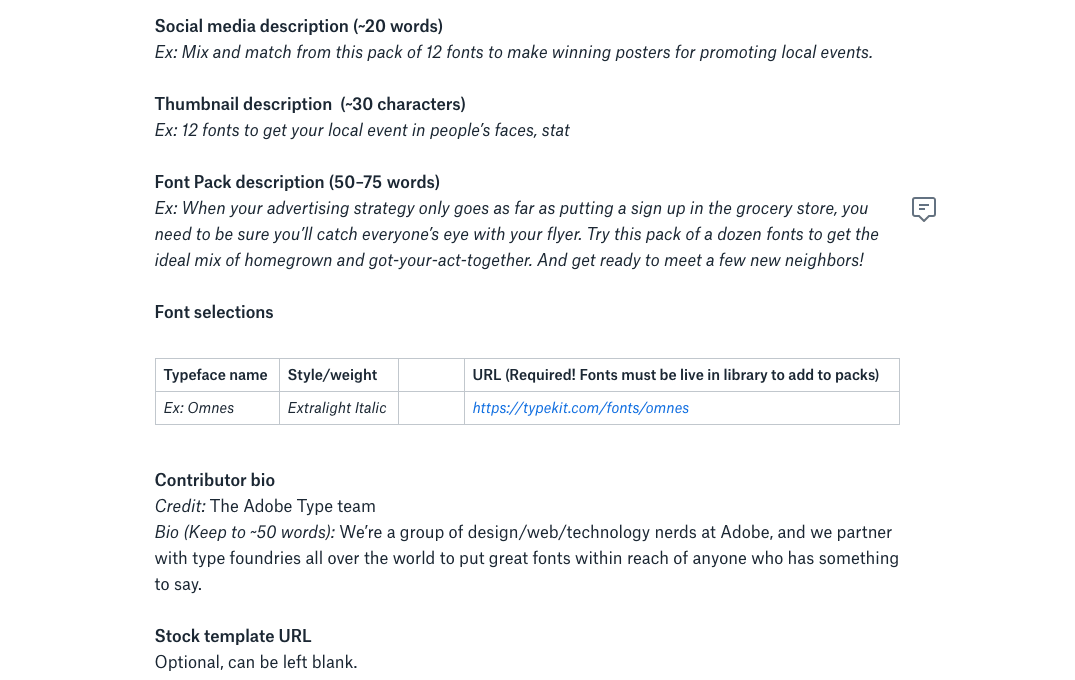
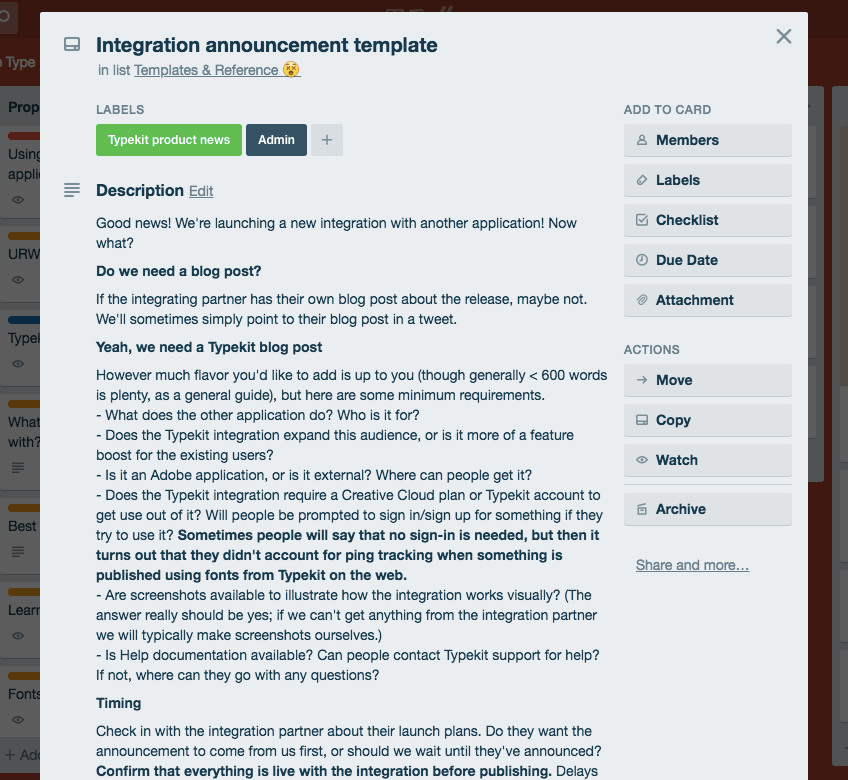
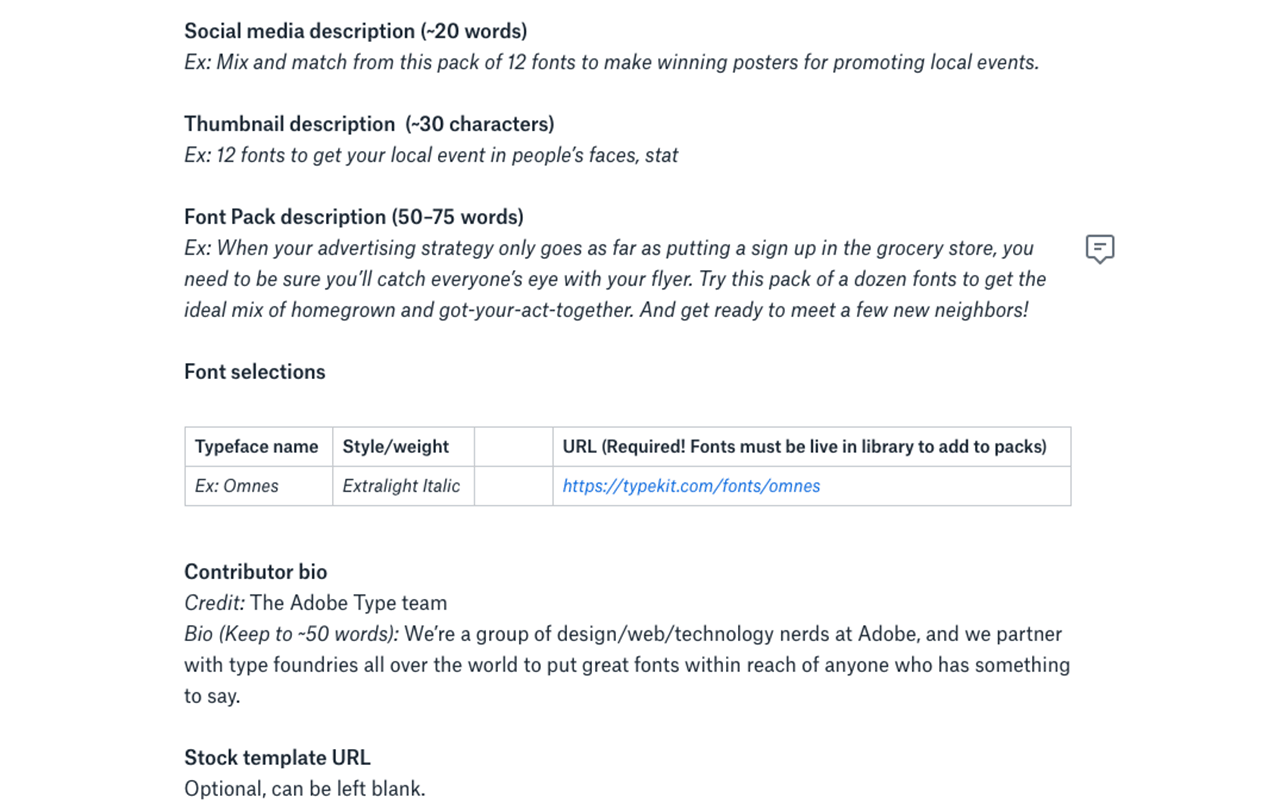
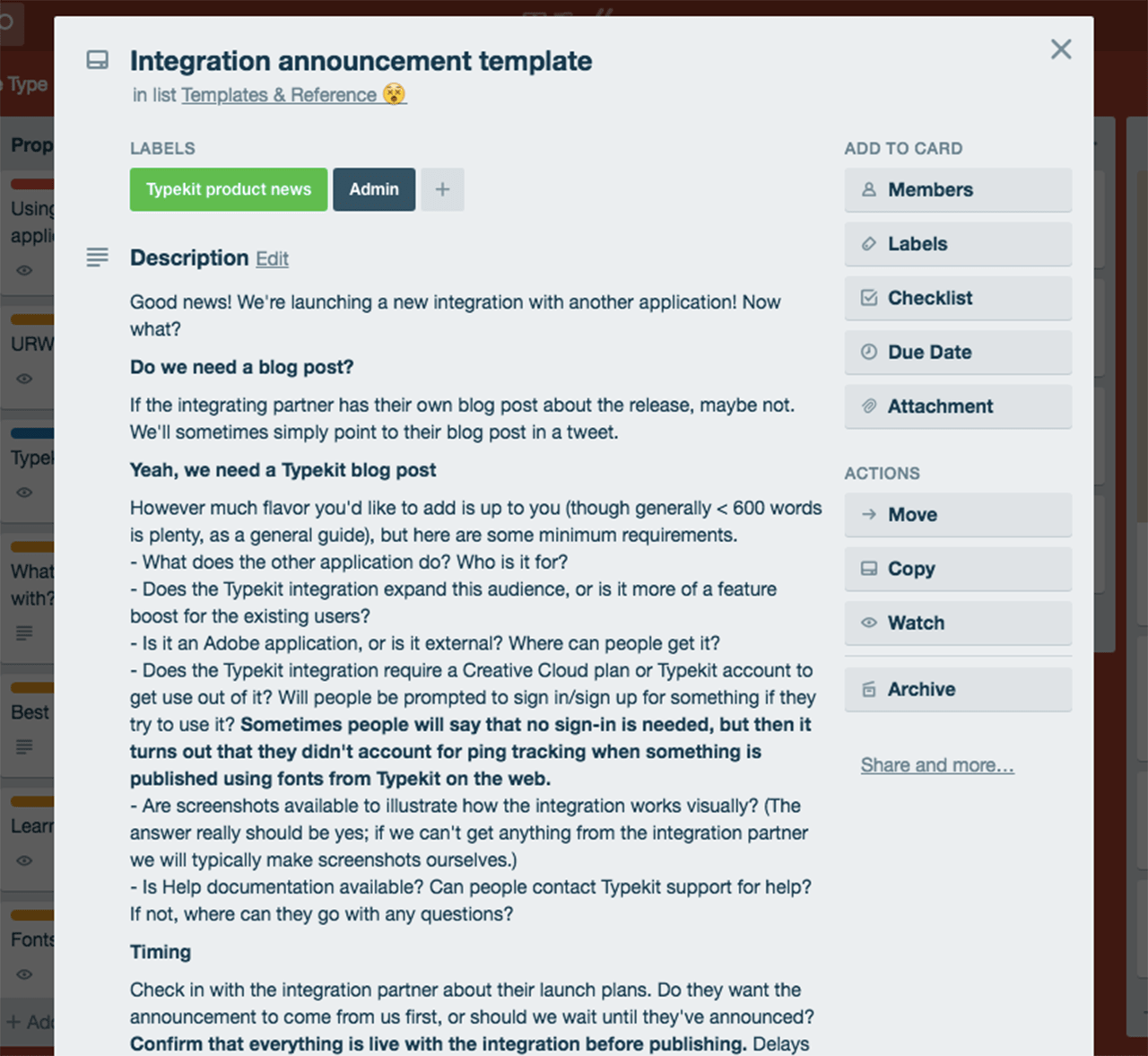
As the team’s content strategist, I designed templates to make our content easier to put together from scratch and more consistent.

I took a similar “template” approach to some of our blog posts, many of which presented an opportunity to use a repeatable style to showcase new additions to the font library or new integrations with other Adobe or third-party applications.

Sound like the kind of work you’re looking for?
Please drop me an email to get in touch. Thanks for visiting!